¿Qué es JavaScript y Para Qué Sirve? Descubre su Potencial
Índice de contenidos
¿Qué es el lenguaje JavaScript?
JavaScript es un lenguaje de programación, mayormente orientado a objetos, que se ejecuta en el navegador y permite que una página Web pueda reaccionar ante acciones del usuario sin necesidad de recargar la página.
Cuando decimos que JavaScript está orientado a objetos, significa que el lenguaje permite organizar el código usando objetos, que son estructuras que agrupan datos (propiedades) y funciones (métodos) relacionados entre sí.
Este lenguaje fue creado en el año 1995 por Brendan Eich. Cumpliendo 30 años en vigor, es un lenguaje imprenscindible que ha evolucionado enormemente.
Aunque en sus inicios se utilizaba solo para animaciones simples o validaciones de formularios, hoy en día es usado para desarrollar funciones o aplicaciones completas.
¿Para qué sirve el lenguaje de JavaScript?
Este lenguaje es un híbrido que sirve para muchas operaciones:
- JavaScript sirve para crear funcionalidades interactivas dentro de una página Web. Esto incluye desde menús desplegables, sliders, formularios dinámicos, hasta aplicaciones Web completas como Gmail o redes sociales.
- Gracias a tecnologías como Node.js, también se puede usar para programar aplicaciones del lado del servidor, lo que lo convierte en un lenguaje de propósito general.
- También se utiliza en el desarrollo de aplicaciones móviles híbridas, videojuegos en navegador, y hasta para crear extensiones de navegador o automatizar tareas.
Mejora tu Posicionamiento
Web en Google
Web en Google
Descubre los 7 errores que están
hundiendo el SEO de muchas Webs
(Aprende Cómo Evitarlos Ya)
hundiendo el SEO de muchas Webs
(Aprende Cómo Evitarlos Ya)
Mejora tu Posicionamiento
Web en Google
Web en Google
Descubre los 7 errores que están
hundiendo el SEO de muchas Webs
(Aprende Cómo Evitarlos Ya)
hundiendo el SEO de muchas Webs
(Aprende Cómo Evitarlos Ya)
¿Está el lenguaje de JavaScript en declive o todo lo contrario?
Todo lo contrario. JavaScript está más vivo que nunca. Es uno de los lenguajes más populares según rankings como el de Stack Overflow o GitHub. Cada año salen nuevos frameworks, librerías y herramientas que lo hacen aún más potente.
Frameworks como React, Vue o Angular han convertido a JavaScript en el protagonista absoluto del desarrollo frontend, y entornos como Node.js lo han llevado al backend, permitiendo usar el mismo lenguaje en todo el stack.
¿JavaScript se usa solo en el navegador o también en el servidor?
Inicialmente se usaba solo en el navegador, pero hoy JavaScript se usa tanto en frontend como en backend. Esto permite que los desarrolladores puedan trabajar en ambas partes de una aplicación Web usando un solo lenguaje.
Gracias a Node.js podemos crear servidores, APIs REST, automatizar procesos y conectar bases de datos, todo con JavaScript. Esto ha democratizado mucho el desarrollo Web y ha acelerado la creación de proyectos fullstack que te permiten trabajar en la parte visual (frontend) como en la parte de desarrollo (backend).

Ventajas y desventajas de JavaScript
Estas son algunas de las principales ventajas de JavaScript:
- Es muy fácil de aprender para principiantes.
- Se ejecuta directamente en el navegador.
- Cuenta con una comunidad inmensa y activa.
- Existen muchísimas librerías y frameworks listos para usar.
- Es el único lenguaje que funciona nativamente en todos los navegadores.
Pero también tiene algunas desventajas como puden ser:
- Puede ser difícil de mantener en proyectos grandes sin estructura.
- Está expuesto a vulnerabilidades de seguridad si no se usa correctamente.
- La flexibilidad del lenguaje puede llevar a malos hábitos de codificación.

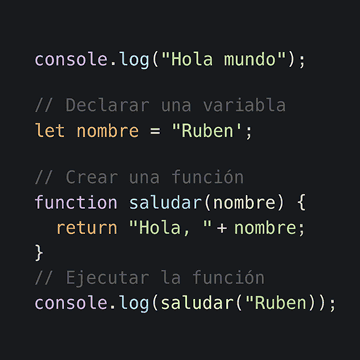
Ejemplos de código de la sintaxis de JavaScript
Veamos algunos ejemplos simples de sintaxis básica en JavaScript:
// Mostrar un mensaje en la consola
console.log("Hola mundo");
// Declarar una variable
let nombre = "Ruben";
// Crear una función
function saludar(nombre) {
return "Hola, " + nombre;
}
// Ejecutar la función
console.log(saludar("Ruben"));
Como ves, la sintaxis es bastante accesible y fácil de entender para principiantes.
- Detalles
- Escrito por: Ruben Quintana La Capria
- Visitas: 920