Diseño Web en Las Palmas de Gran Canaria
La imagen de su empresa en esta era digital es más importante que nunca. Un sitio web atractivo y funcional potencia la imagen y profesionalidad de su empresa y permite que su presencia online crezca de forma exponencial. Un buen desarrollo Web en Las Palmas de Gran Canaria fortalece su marca y abre nuevas oportunidades de negocio.


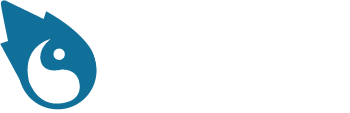
Soluciones Profesionales de Diseño Web en Las Palmas para Negocios Locales
Primero escuchamos sus necesidades. Luego, le mostramos todas las posibilidades que puede aprovechar con una página web profesional para su empresa.
Analizamos su sector para entender cómo se comportan sus clientes potenciales. Estudiamos si sus productos o servicios se buscan en Google. Le entregamos un informe claro para saber cuántas personas buscan lo que usted ofrece. Esto le dará el impulso que necesita para crear su página web. Tendrá una estrategia de Posicionamiento Web efectiva. Esta estrategia será el motor para hacer de su web un caso de éxito.
En su sitio web cuidamos cada detalle: desarrollo, diseño responsive, mantenimiento y usabilidad. La ubicación de los botones y cada acción importante se planifican con precisión.
Solicitar Presupuesto de Diseño Web


¿Se Ha Preguntado Por Qué Quiere Hacer Una Página Web?
La razón principal es la adaptación a la era digital. Y aunque decir que si no estás en Internet no existes parece una frase del pasado, la realidad es que sigue siendo relevante.
Si está pensando en contratar servicios de diseño web, es probable que quiera mejorar la imagen de su marca. Esto es importante para atraer a clientes, proveedores y colaboradores. Una web bien diseñada transmite que su empresa es moderna, accesible y comprometida con la calidad y la satisfacción del cliente.
Pero podemos ir más allá. Gracias al SEO, su web puede conectar con nuevos clientes potenciales. Es la forma más efectiva y rentable de captar nuevos contactos. Las redes sociales también aumentan las oportunidades de adquisición y refuerzan la imagen, el prestigio y la profesionalidad de su marca.
¿Cómo Se Debería Hacer Una Web Profesional?
1. Auditoría
El primer paso es realizar un análisis previo del cliente antes de la reunión. Revisamos la web actual para conocer el tráfico, sus fuentes, el público objetivo y el modelo de negocio. Así contamos con la información mínima necesaria para preparar adecuadamente la reunión con el posible cliente.
2. Diseño
Priorizamos las necesidades a nivel de marca y colores corporativos de la empresa. Esto es clave para crear una web con gran impacto visual, que respete los valores de la marca y se diferencie claramente de la competencia.
3. Contenidos
Una vez definida la estructura del sitio web y el tipo de contenidos a implementar, es momento de desarrollarlos conjuntamente con el cliente. Así podemos orientarle sobre cómo deben crearse para lograr una comunicación clara, eficaz y alineada con sus objetivos.
4. Publicación
Ya tenemos el diseño, la estructura y todos los contenidos insertados. Es el momento de publicar la web. Una vez publicada, realizamos una post auditoría para revisar que no haya ningún fallo en diseño, ortografía, gramática o funcionalidades. Así aseguramos que todo esté correcto antes de que los buscadores la rastreen.


Webs Rápidas como la Velocidad de la Luz
La velocidad de carga de una web es uno de los factores clave para ofrecer una buena experiencia al usuario. Una página rápida responde de forma inmediata a cada acción del visitante, lo que mejora la usabilidad y la percepción de calidad.
Hace años, los usuarios podían esperar hasta 10 segundos para que una web cargara. Hoy, con los avances tecnológicos, esa tolerancia ha bajado a menos de 3 segundos.
Cuando una web tarda en cargar, el usuario tiende a abandonarla. Esto no solo afecta la experiencia, sino también la imagen de tu marca. En cambio, una web veloz permite navegar con fluidez, acceder rápidamente a los contenidos deseados y genera satisfacción y fidelidad.
En 2020, Google introdujo la métrica Core Web Vitals, que evalúa el rendimiento de una web en tres aspectos fundamentales:
- LCP (Largest Contentful Paint): mide el tiempo que tarda en aparecer el contenido principal visible. Afecta directamente a la percepción de velocidad.
- FID (First Input Delay): evalúa el tiempo que transcurre desde que el usuario interactúa (como hacer clic) hasta que la web responde.
- CLS (Cumulative Layout Shift): analiza la estabilidad visual, detectando si los elementos de la página se mueven inesperadamente durante la carga.


Diseño Web Responsive: Adaptabilidad en Todos los Dispositivos
Hoy en día, los usuarios acceden a Internet desde todo tipo de dispositivos: móviles, tablets, portátiles y pantallas grandes. Por eso, contar con un Diseño Web Responsive ya no es opcional, es imprescindible. Este enfoque hace que la web se ajuste al tamaño de cada pantalla. Así, siempre se ofrece una experiencia de navegación fluida, sin importar el dispositivo que se use.
Una web responsive no solo mejora la usabilidad, sino que también impacta positivamente en el posicionamiento SEO al mejorar la experiencia de usuario. Google prioriza en sus resultados a los sitios que ofrecen una experiencia óptima en móviles. Además, reduce la tasa de rebote y aumenta el tiempo de permanencia, dos factores clave para captar y retener clientes en el entorno digital actual.
Situaciones que es posible que se encuentre usted con su Web
"El sitio se ve mal en móviles y tablets, necesitamos un diseño responsive"
El formato responsive para que un sitio Web se adapte a los diferentes formatos y resoluciones de los diversos dispositivos: móviles, tablets, ordenadores, etc. es algo primordial de cada a Google y los usuarios.
"El sitio es demasiado lento, y eso está afectando nuestra tasa de rebote"
La velocidad de carga es algo muy importante en el diseño y desarrollo Web para que los visitantes no se vayan si la Web no es lo suficientemente rápida cargando.
"Nuestros clientes se quejan de que es difícil encontrar información en el sitio. Necesitamos una interfaz más intuitiva"
La estructura del sitio es otro factor clave en el diseño Web ya que hay que facilitarle al usuario aquello que busca de la forma más rápida y eficiente posible.
"No podemos actualizar el contenido del sitio de manera fácil y autónoma sin contactar al soporte técnico"
Los CMS tienen constructores para poder actualizar los textos. Son como programas que hay que aprender un poco cómo usarlos. No se programa nada, pero como cualquier software hay que conocerlo un poco y con la práctica se acostumbrará a usarlo de manera sencilla.
"El diseño se ve anticuado y no está al nivel de nuestros competidores"
Hay que establecer unas buenas pautas de diseño antes de ponerse a trabajar para no duplicar trabajo y atrasar el desarrollo del proyecto.
"Los colores y fuentes no corresponden a nuestra identidad de marca"
Los colores corporativos de la empresa son determinantes sobre todo para la diferenciación con la competencia y para impulsar y respetar los valores de la marca.
FAQ - Preguntas Frecuentes sobre nuestro Desarrollo y Diseño Web en Las Palmas
Dejo nuestro listado de dudas generales del servicio de diseño Web. Si necesitan un presupuesto, pueden hacer clic aquí -> solicitar presupuesto Web.
¿Cuánto tiempo tomará desarrollar mi sitio web?
Todo dependerá de la cantidad y tipo de contenidos a desarrollar. Pero contemplamos un intervalo entre 2-4 semanas según cargas de trabajo.